Assignment 2: Divergent Design
Broad Application Goals
Name: SpotLite
Focus:
A social media app where the feed consists of content from a random select amount of people that refresh and swap out every two weeks.
Audience:
There will be two separate audiences, or people it is for:
- People looking for new and interesting content
- People looking to get exposure and reach a bigger audience
New Value:
An app to break down echo chambers while simultaneously giving everyone a platform and exposure to lots of followers.
Brainstorming Concept Ideas
- User Type Selection: Users can choose to opt-in to be a part of the posting pool of people that are randomly selected every two weeks.
- Randomized Feed: The core feature where the feed consists of content from a random selection of people. This feed refreshes and swaps out every two weeks to keep things fresh.
- Posts: Users can post various types of media as their posts when they have the spotlight. These can include photos, videos, audio clips, or text.
- Link to other social media: At the end of each two week cycle, each spotlight user will get a content block that points to their information on other social media such as instagram, tiktok, etc. for others to continue to follow them if they like their content.
- User profile: Users can have multiple logins or profiles that they can login and switch between, and will have a page of all their personal posts during their spotlight cycle. Posts will delete after each cycle and users can start fresh, and users are limited to three different profiles maximum.
- Content Filtering: Users can choose what topics they would like to see and tailor their feed to consist mostly of that. Categories will remain very broad to avoid echo chambers, such as fashion/lifestyle, science/technology, comedy/entertainment, etc.
- Upvote: Users can upvote or downvote this week’s posts to encourage a feedback system and encourage users to post high quality content.
- Comment trees: comments are arranged in tree format like Reddit for better usability in discussions. Comments can also be upvoted/downvoted.
- Exposure Boost: Offer the option to pay to get a higher chance of entering into the spotlight, or more frequent appearance in the spotlight. However, to maintain the general randomness, the increased chance to get in the spotlight based on payments will be capped at 10%. In other words, you can pay to have a 10% higher chance that you will be in the spotlight.
- Content analytics: After each spotlight cycle, each spotlight user will receive engagement analytics of how well their posts did and how many people clicked on their other social media links. They can also have a long-term analytic page where they can see analytics across different spotlight cycles.
- Messaging: Allows users to share content to each other and interact more between different users.
- Post Moderation: Free speech is encouraged but sensitive posts will have a disclaimer that users need to agree to in order to see the post.
- Anonymous Mode: Users don’t always need to use their spotlight as a promotional opportunity. They can go into anonymous mode and post whatever they think is important or want other people to see/hear.
- Sponsored Posts: People can pay to have sponsored ads appear in the spotlight cycle. Ads will be limited to 2 ads per cycle and will appear as a sponsored ad.
- UI personalization: Users can customize the theme and layout of the app based on their personal preferences.
VSD Analysis
Stakeholders:
Non-targeted Use: Individuals might use the app for trolling or harassment when they have the spotlight, disrupting the positive user experience.
- Concern: Malicious users may target content creators or viewers with harmful comments or inappropriate content when they have the spotlight.
- Design Response: Implement robust reporting and moderation features, and swiftly address violations of community guidelines to maintain a safe environment.
Consider Children: A seven-year-old interacting with the app might encounter age-inappropriate content or be influenced by content creators.
- Concern: Exposure to mature content or engagement with adult content creators could affect a child's social and moral development.
- Design Response: Implement strict age restrictions and content filtering to prevent children from accessing inappropriate material. Provide educational resources for parents on how to monitor and guide their child's online experience.
Time:
Reappropriation: Users may utilize the spotlight aspect of the app for different purposes other than content spreading and viewing fresh content.
- Observation: Users may adapt the app for niche communities or cultural subgroups. One example could be that high school friends could make it a game of virtual ‘tag’ and whoever is in the spotlight has to be dared to post certain content for everyone to see.
- Design Response: Encourage adaptations by providing customization options and allowing users to create sub-communities within the app. Enable post notifications to keep communities updated when a friend is put in the spotlight or when they post.
Long term health and wellbeing: The newness of the fresh content every two weeks may make the app more addictive in the long run.
- Observation: Excessive use of the app could lead to addiction or mental health issues.
- Design Response: Incorporate usage tracking and well-being features that encourage users to take breaks and set time limits to avoid overconsumption.
Pervasiveness:
Political Realities: This app could provide people with new political insights since they will see content from people of all political beliefs.
- Concern: The diverse opinions may trigger people with strong political beliefs and start arguments and hate comments.
- Design Response: Enforce stricter commenting moderation and provide users with privacy settings to protect their information.
Widespread Use: As the app grows, the users under the spotlight will be exposed to more and more people.
- Observation: As user numbers grow, the dynamics of interactions change. Some users that aren’t wanting to become influencers may feel shy or too pressured to post, while others may love the extra exposure they get.
- Design Response: Users can set the exposure level they want to have and limit how many people can see their post.
Values:
- Choose desired values: autonomy, universal access, inclusivity
- Value Tensions:
- Value Tension: Privacy vs. Inclusivity
- Observation: Providing maximum inclusivity might involve exposing more user data, potentially conflicting with privacy concerns.
- Design Response: Allow users to opt-in to share certain data for the purpose of diversifying their feed, ensuring that privacy remains a choice.
- Value Tension: Autonomy vs. Community
- Observation: Encouraging user autonomy might lead to users isolating themselves from the community if they create posts that get downvoted by many.
- Design Response: Encourage diverse discussion within the comments to discourage isolating individuals and set up measures in place for online hate and cyber-bullying.
- Value Tension: Privacy vs. Inclusivity
- User experience of values: The way users use this app may not align with the value intentions
- Observation: Instead of feelling autonomous and included, users may feel pressured to post the best versions of themselves because they suddenly have the attention of millions of users.
- Design Response: Clearly communicate the app's purpose and highlight the ability to set a limit on the spotlight exposure. Also encourage quick ways to post informal posts, such as story-like content.
Identifying Concepts
- User:
- Purpose: To allow different users to use the app for their desired purpose.
- OP: When users first sign up they can have the option to opt-in to the spotlight and set a limit of their exposure. They can change these settings later on in the settings page if they want. All users will have a dedicated profile in which they can toggle anonymity and see their posts for the current spotlight cycle.
- Spotlight Post:
- Purpose: To have a rotating showcase of users in the ‘spotlight’ to encourage the spread of new ideas and inclusivity.
- OP: Every two weeks the feed will reset and 5 new users will be randomly put in the spotlight, where they are free to post whatever media they choose (photos, videos, text, audio, etc).
- Comments:
- Purpose: To encourage diverse discussion and make the posts more interactive.
- OP: Users can write their thoughts under each post or respond to other’s thoughts. Comments will be structured in collapsible comment trees.
- Upvote/Downvote:
- Purpose: To encourage high quality content and create a sorting mechanism to the feed.
- OP: Users can upvote or downvote comments and posts based on their opinion of the content.
- Exposure Boost:
- Purpose: To add monetization opportunities, offer the option to pay to get a higher chance of entering into the spotlight, or more frequent appearance in the spotlight. However, to maintain the general randomness, the increased chance to get in the spotlight based on payments will be capped at 10%.
- OP: Each spotlight cycle, users can pay to have a 10% higher chance that they will be in the spotlight that round.
- ConnectMore:
- Purpose: To give users the option to continue to follow and connect with users that they like and wish to see more of.
- OP: At the end of each two week cycle, each spotlight user will get a content block that points to their information on other social media such as instagram, tiktok, etc.
- Analytics:
- Purpose: To provide users with a breakdown into how their spotlight cycle performed.
- OP: After each spotlight cycle, each spotlight user will receive engagement analytics of how well their posts did and how many people clicked on their other social media links. They can also have a long-term analytic page where they can see analytics across different spotlight cycles.
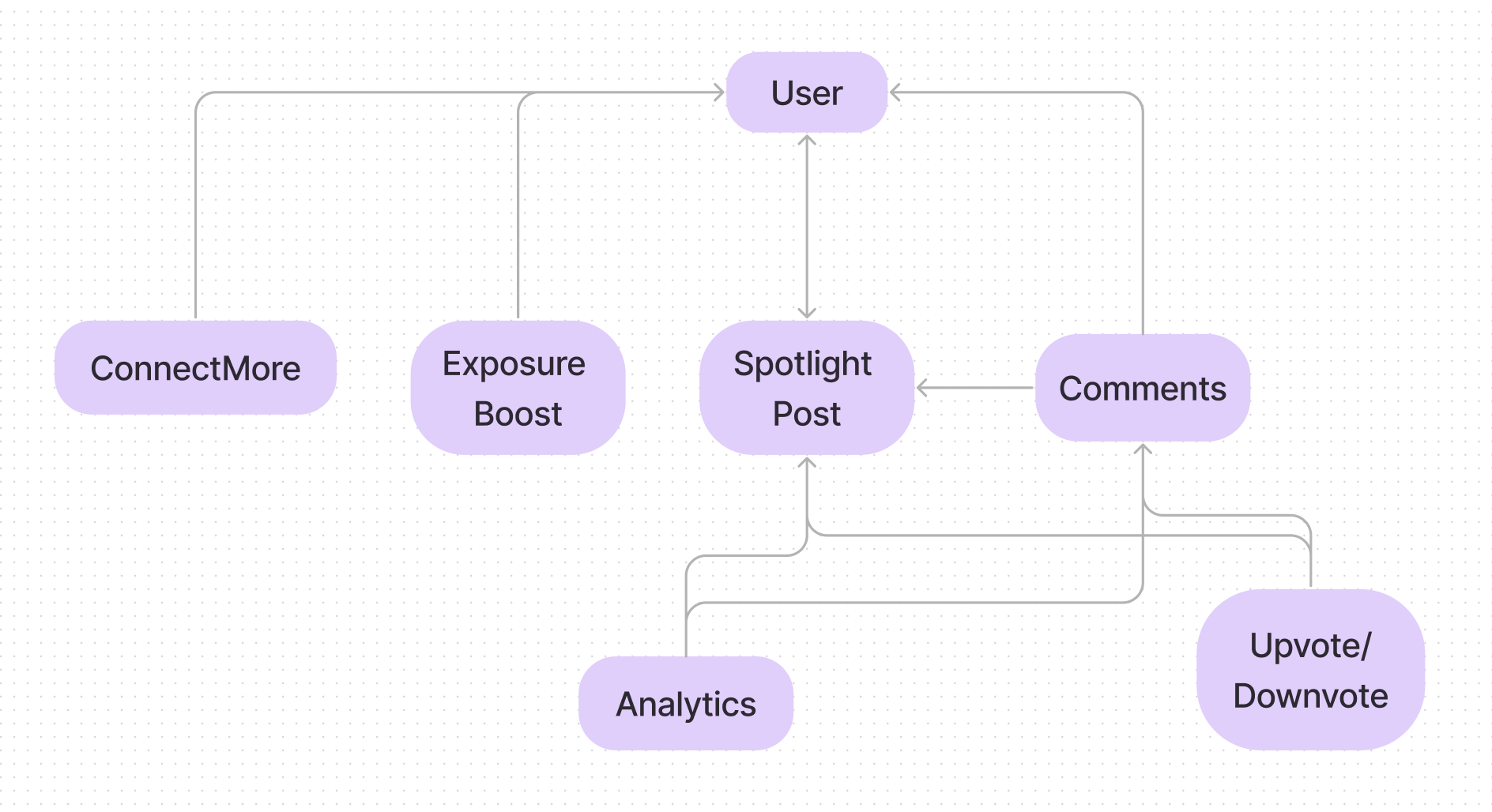
Dependence Diagram

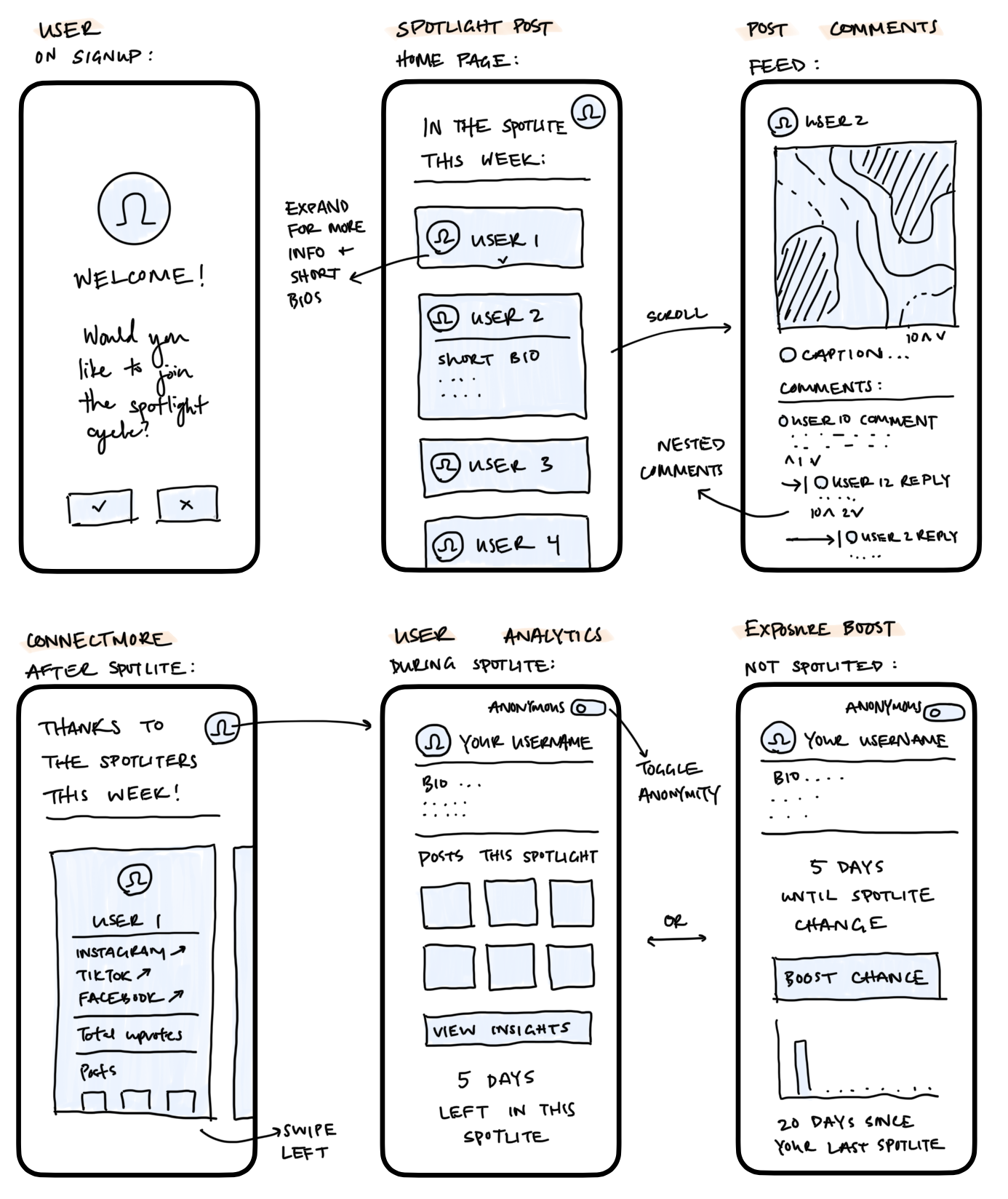
Concept UI Sketches