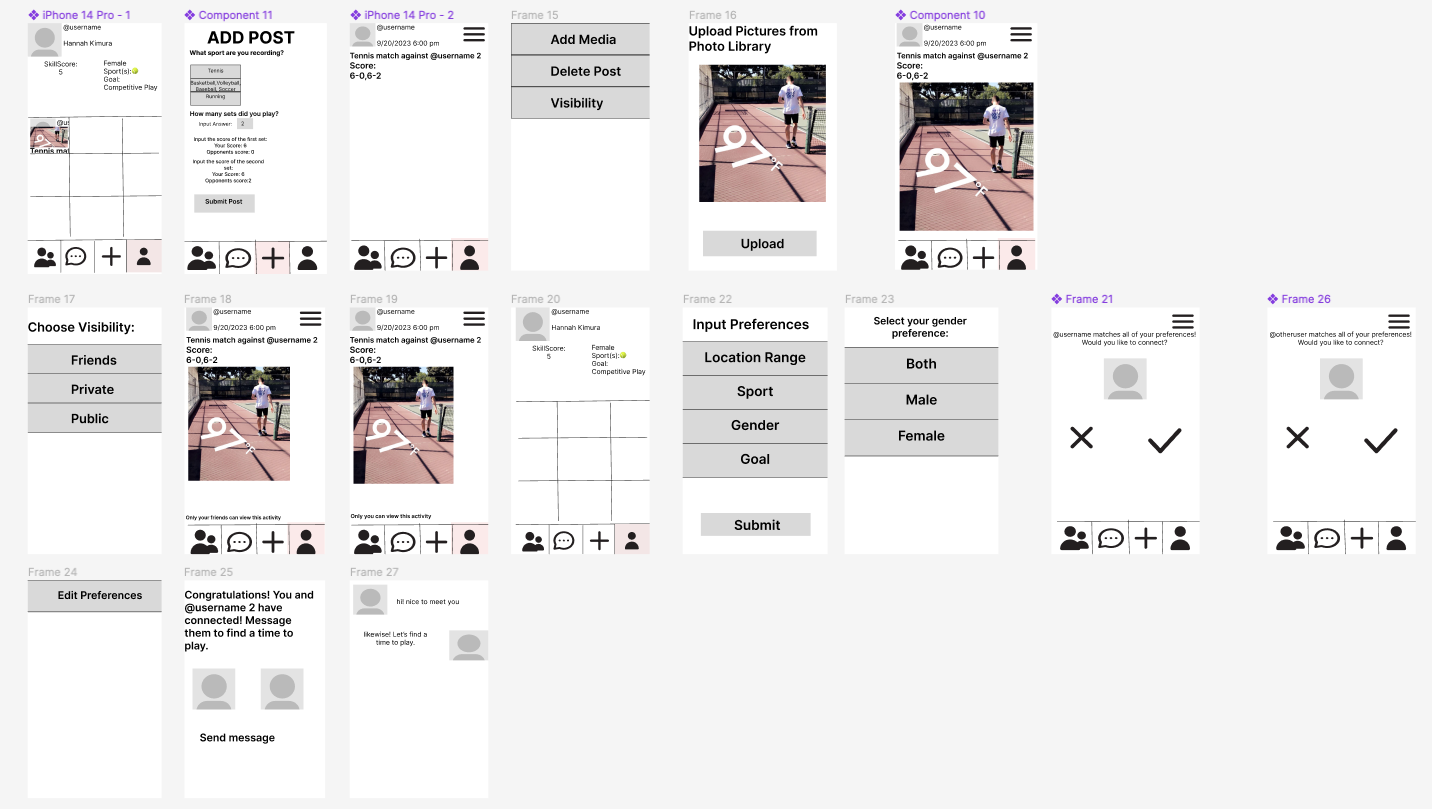
Wireframes

Heuristic Evaluation
Usability Criteria
- Safety: how does the interface guard against people making mistakes?
- A user can only choose from options for everything (what sport they play, what visibility they want)
-Post: content is win or lose (and user presses button)
-Preferences: Chooses from only valid options
-profile info: chooses from only valid options
- A user can only choose from options for everything (what sport they play, what visibility they want)
- Error Tolerance:how easily can a user recover from making mistakes?
- If a user makes a mistake when they create a post, they have the option to update the posts content.
Physical Heuristics
Fitt's Law:
- Actions that are a fundamental part of the app have larger buttons and fonts (ex:Create post)
Situational context: how does the interface convey to a user their context (where they are, the app’s state, etc.), and how does it adapt to their context?
- There are four different "pages" a user can be on-- their connect page (where they find other athletes), their messaging page, their profile, and an add post page.
Linguistic Level
- Information scent: how does the interface provide hints for navigation to aid a user in “foraging” for information?
- As I was looking through my wireframes, one thing that I noticed that I plan on changing is that for posts, you have to add the post before you can add a picture. This makes it kind of weird and unnatural to add a picture. (you have to add the post, press the three dots on the top, choose add media).I am going to change this so that when you add a post, you have the option to add the picture right then. Also, I think I am going to change the name of post to be stat, because that is really what the athlete is doing.
- Recognition vs. recall: does the interface force a user to remember operations?
- while the icons suggest what action each button is, technically the user must remember/infer what the operation is based on the icon for some operations (like connecting with other athletes). To fix this, I want to do something where if the user is hovering over the icon it says what that icon represents.
Github and Vercel Links
Deliverable: Fully working set of components corresponding to one concept in your design
- I chose to implement the components for the User concept. For this, I needed to add the user preferences and the user profile information. I did this by updating the RegisterForm.vue file. Right now, it isn't working on vercel, but the code is fully finished.