Abstract Data Models and Diagram
User
Registered: set User
username,password: registered => one String
gender: one String
location: one String
skill: one Number
sports: set String
genderPref:one String
locationRange: one Number
sportsPref: set String
skillPref: one Number
Session[User]
activity: Set Session
user: activity => one User
Post[User]
author: one User
content: one string;
image?: one string; (an image url)
options?: PostOptions;
visibility: "public" | "friends" | "private";
collaborator?: one string; //if you want to collaborate with another user (username)
Connect[User]
from,to: Connect => one User
friend1Group: set User friend2Group: set User
SkillScore[Post]
currentScore: SkillScore=> one Number
opponentScore:SkillScore=> one Number stat: Post=>one Number unexpiredScores: SkillScore => set Scores
ExpiringResource[SkillScore]
active: SkillScore => set Item expDate: one Date expiring: SkillScore => one Item
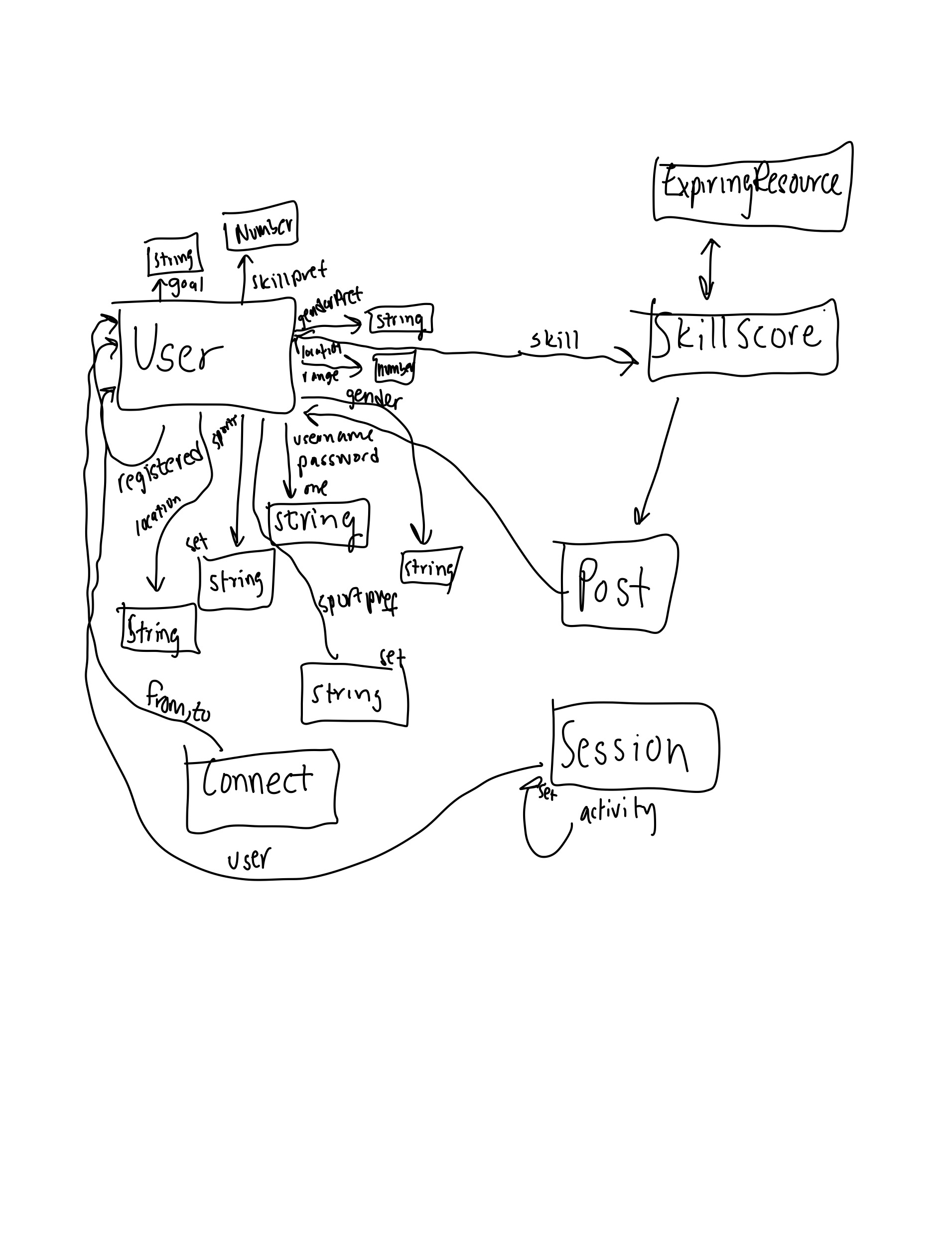
Diagram

App Def: Concept Syncs
app Athlink:
include User
include Post include SkillScore include ExpiringResource include Connect include Session
sync register(username:String,password:String,out user:User,score:number)
When User.register(username,password)
SkillScore.createScore(user,score)
sync addContent(Stat,current_posts:set Post,author:ObjectId,current_score: SkillScore,collaborator:ObjectId)
When Post.addPost(author,Stat,Picture)
SkillScore.addStat(stat,author,collaborator)
SkillScore.updateScore(stat,author,collaborator,current_score)
sync expire(post:one Post,current_scores,score)
when ExpiringResource.expire(Post)
SkillScore.deleteScore(current_scores,score,valid_scores)
sync updatePost(stat:string,user:ObjectId,collaborator:string)
when Post.updatePost(stat,user)
User.getUserByUsername(collaborator)
SkillScore.addStat(stat,user,collaborator)
SkillScore.updateScore(stat,user,collaborator)
Links to Vercel and Git
Look at git link to see Route outlines and code for visibility and connect concepts.
Design Reflection
After implementing my design on the backend, I discovered that a few of my concepts were better represented as states, and that a few of my concepts were not needed. I ended up adding the states of profile to user, because all profile did was hold user information. This way, all of the user information is in one concept, and there is no internal dependency. One design decision I had to make was whether to make visibility it's own concept, or whether to make it a state of post. I ultimately decided to make it a state of post, because when it was a concept it needed access to all of the posts anyways, and this led to an internal dependency. If I had more time, I would further implement ExpiringResource so it doesn't only expire items after a constant amount of time that has to be the same for all items. This implementation was much more of a prototype than a final design.