Assignment 3
Pitch
Name: TrueLink
Intended Audience: TrueLink is designed for individuals seeking enriched and authentic digital interactions. It caters to users of all ages who value genuine connections and want to engage meaningfully with their online communities.
Value Proposition: TrueLink revolutionizes social media by combining cutting-edge AI technology with meaningful personal reflections. With the "AI Generation" tool, effortlessly craft custom backgrounds that mirror your unique personality, while maintaining consistent and recognizable facial features. Next, "RealMotion" brings profiles to life, allowing you to share three-second video clips for a more immediate and genuine connection. You can also document your daily journey with Reflective Moments, capturing daily experiences through photos, videos, and short written reflections. Moreover, you can create a digital time capsule of your growth by curating a collection of photos, videos, reflections to be unlocked at a future date. TrueLink helps address concerns from my interviews regarding the curation of online personas and allow users to present themselves in a way that feels more true to life. It acknowledges the multidimensionality of individuals and fosters a more authentic digital environment.
Key Functionalities:
AI-Enhanced Creativity: TrueLink's "AI Generation" tool empowers users to easily create custom backgrounds, eliminating the need for constant posting and the pressure to find the perfect image. This feature enables users to express their individuality effortlessly.
RealMotion Profiles: "RealMotion" introduces a dynamic element to user profiles, enabling the sharing of three-second video clips. This immediate and authentic form of expression fosters deeper connections, allowing users to share moments as they unfold.
Reflective Moments: Dive deeper into your personal journey with Reflective Moments. Document your daily experiences through photos, videos, and short reflections. Capture your thoughts, cherish meaningful moments, and witness your growth over time. TrueLink can even surprise you by randomly selecting a reflection, allowing you to see how far you've come.
Memory Time Capsule: Curate a collection of photos, videos, and reflections to be unlocked on a date of your choice, or on a surprise future date. Add an element of anticipation and delight to your digital experience by revisiting these moments in the context of your past self.
Functional Design
1. User
Concept: User
Purpose: Provide authentication for users, ensuring secure access to their accounts.
Principle: after a user registers with a username and password, they can authenticate as that user by providing a matching username and password
State:
user: set UserT
username, password: user -> one String
Actions:
register (n, p: String, out user: User): allocates a user identity (which is an output of the action) and associates the provided name and password with it
authenticate (n, p: String, out user: User): returns identity of user if name and password match for some registered user
2. Post
Concept: Post [Author, Content]
Purpose: Facilitate the creation and sharing of content within the application.
Principle: After author creates a post, their post becomes accessible to others and the author can also see others' posts.
State:
post: set PostT
author: post --> one Author
content: post --> one Content
Actions:
composePost(author: Author, content: Content, out p: Post): Allows a user to create a post with specified content to share with friends.
3. Comment
Concept: Comment [Post, Author]
Purpose: Enables responding and engagement with content on the platform.
Principle: Enables ability to reply to existing comments, mention other users, and engage in conversations within the comment section
State:
comment: set CommentT
author: comment -> one Author
post: comment -> one Post
content: comment -> one String
Actions:
postComment(author: Author, content: String, targetContent: Post): Allows a user to comment on a specific post.
4. ImageGenerator
Concept: AIImageGenerator [ImageIn, Input]
Purpose: Allows creation of personalized AI-generated backgrounds for the images taken.
Principle: Users can access the AI Image Generator tool, input preferences or prompts, and receive unique generated backgrounds for their newly-taken photo.
State:
old_image : set ImageIn
input: set Input
imageOut: old_image, input --> one Image
Actions:
generateImage(old_image: ImageIn, input: Input, out new_image: Image): Utilizes the original image and a provided prompt to create a new image that incorporates elements from both the original image and the given prompt.
5. Friend
Concept: Friend[User]
Purpose: Allows for the management and organization of user connections on the platform.
Principle: Users can add, remove, and interact with their friends based on their connections.
State:
friendLists: set Friend
user1, user2 : friendLists (one friend) --> one User
Actions:
addFriend(user1: friendLists, user2: friendLists): Allows a user to add another user to their friend list.
removeFriend(user1: friendLists, user2: friendLists): Enables a user to remove a friend from their friend list.
seeFriendsContent(user1, user2): Enables user1 to see any of user2's content and vice versa.
isFriend(user1, user2): Verifies user1 is friends with user2 and vice versa
6. Session
Concept: Session[User]
purpose: authenticate user for extended period
principle: after a session starts (and before it ends), the getUser action returns the user identified at the start: start (u, s); getUser (s, u')
State
session: set Session
user: session -> one User
Actions:
start (u: User, out s: Session)
getUser (s: Session, out u: User)
end (s: Session)
7. Memory Time Capsule
Concept: MemoryTimeCapsule [Author, Post]
Purpose: Provide users with a dedicated space for introspection and personal growth, enabling them to cultivate deeper self-awareness and forge meaningful connections with their past, present, and future selves.
Principle: Users can create and store multimedia memories to be unlocked at a later date. If they want an element of surprise, TrueLink can set the date so they dont know it.
State:
timeCapsule: set TimeCapsule
author: timeCapsule --> one Author
dateToOpen: timeCapsule --> one Date
memory: timeCapsule --> one Post
Actions:
createTimeCapsule(memory, dateToOpen) - sets the memory within capsule to be opened on a specific date in the future. Cannot be opened before then.
randomSuggestion(memory, randomDate) - sets the memory within capsule to be opened on a random date.
unlockMemory(memory) - allows user to see content within memory capsule
8. Reflective Journaling
Concept: Reflection[Author, Content]
Purpose: A private space for users to record their thoughts, thus fostering emotional intelligence and well-being.
Principle: Users can document their daily experiences with photos, video, and short reflections and access them in the future. TrueLink can also randomly suggest reflections the user recorded in the past.
State:
reflection: set Reflection
author: reflection --> one Author
date: reflection --> one Date
content: reflection --> one Content
Actions:
createReflection(reflection, author, content): allows author to create their reflection and saves their reflection.
accessReflection(reflection, author, date): allows author to access their reflections from the past
suggestion(reflection) - randomly picks a reflection to be shown to author.
Synchronizations of Concepts
app TrueLink
include User
include Post[Author, Content]
include Comment[Post, Author]
include AIImageGenerator[ImageIn, input]
include Session[User]
include reflectionTime[Author, Content]
include MemoryTimeCapsule[Author, Post]
1. Syncing User Authentication with Post
sync composePost (author: Author, content: Content):
when User.authenticate(author)
Post.composePost(author, content)sync composePost (author: Author, content: Content):
when User.authenticate(author)
Post.composePost(author, content)When user logs in, they can start posting. Same goes with commenting, AIImageGeneration, and adding/removing friends, etc. but I didn't write it out because its essentially the same format as above.
2. Syncing Comment with Friend
sync friendComment (author: Author, friend: Friend, post: Post, commentContent: String)
when Post.composePost(author, postContent)
Friend.isFriend(author, friend)
Comment.postComment(friend, commentContent, post)sync friendComment (author: Author, friend: Friend, post: Post, commentContent: String)
when Post.composePost(author, postContent)
Friend.isFriend(author, friend)
Comment.postComment(friend, commentContent, post)3. Syncing AI Image Generator with Posts
sync composeAIPost (author: Author, postContent: Content, imagein: ImageIn, input: Input)
when Post.composePost(author, postContent)
AIImageGenerator.generateImage(imagein, input)sync composeAIPost (author: Author, postContent: Content, imagein: ImageIn, input: Input)
when Post.composePost(author, postContent)
AIImageGenerator.generateImage(imagein, input)4. Syncing User with Session
sync authenticate (s: Session, u: User)
Session.getUser (s, u)sync authenticate (s: Session, u: User)
Session.getUser (s, u)sync logout (s: Session)
when Session.end (session)sync logout (s: Session)
when Session.end (session)sync login (username, password: String, out user: User, out s: Session)
when User.authenticate (username, password, user)
Session.start (user, session)sync login (username, password: String, out user: User, out s: Session)
when User.authenticate (username, password, user)
Session.start (user, session)5. Syncing Post with MemoryTimeCapsule
sync setTimeCapsule (author, postContent: Content, post: Post, date: Date)
when composePost(author, postContent, post)
createTimeCapsule(postContent, date)sync setTimeCapsule (author, postContent: Content, post: Post, date: Date)
when composePost(author, postContent, post)
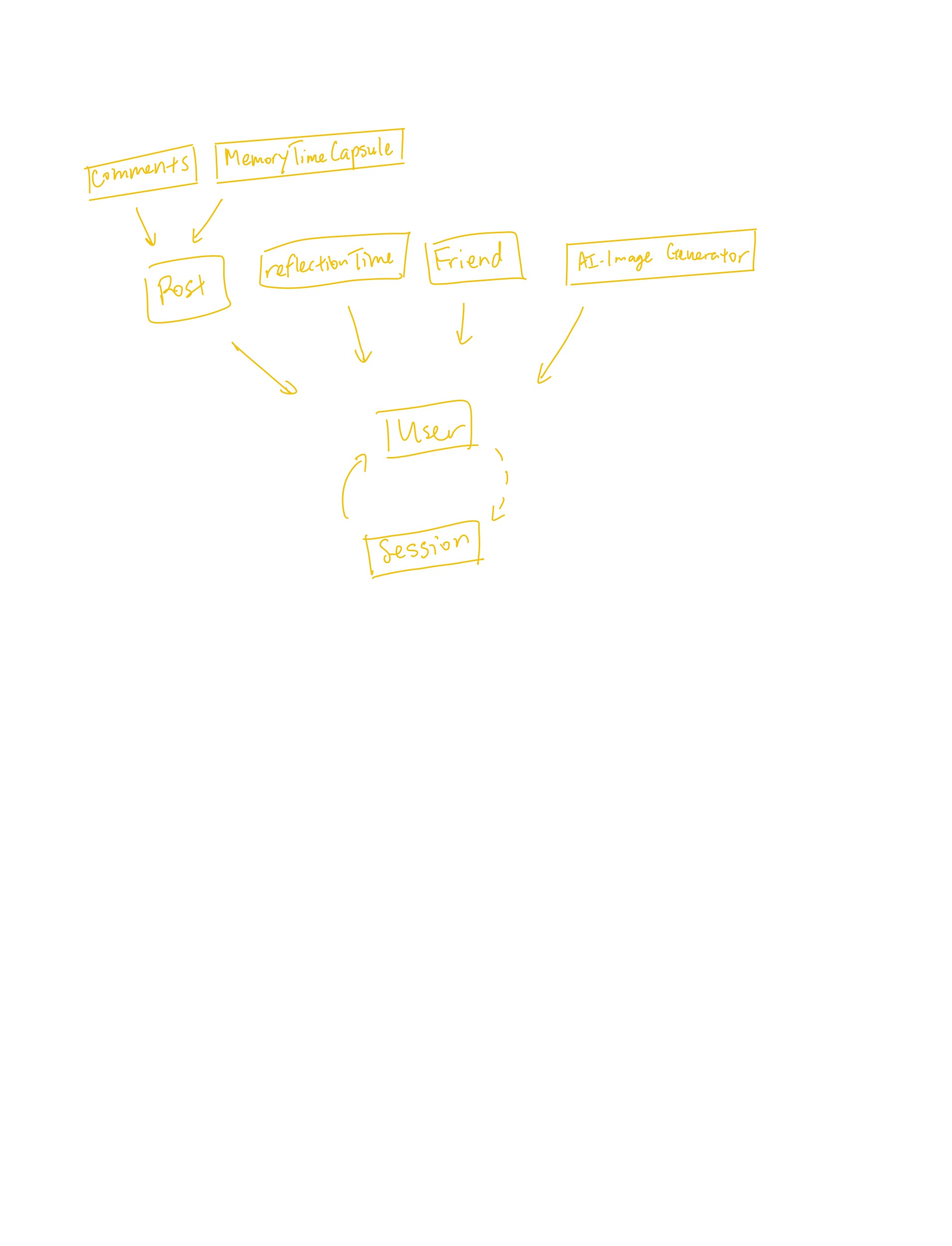
createTimeCapsule(postContent, date)Dependency Diagram

Wireframe
Link to Figma Wireframe
Design Tradeoffs
UI Design Tradeoff 1: Visual Complexity
(a) Visual Complexity
Option 1: Adopt a minimalist design with clean lines, ample white space, and limited color palette.
Option 2: Implement a more visually rich interface with vibrant colors, intricate details, and graphical elements.
(b) Rationale
A minimalist design (Option 1) was chosen to prioritize user-centricity and intuitive navigation. By opting for clean lines, ample white space, and a limited color palette, the user interface maintains simplicity, reducing cognitive load. This leads to faster load times and a streamlined user experience. It aligns with TrueLink's focus on providing a platform that is straightforward and easy to use, ensuring users can effortlessly engage with the content without distraction or visual clutter.
UI Design Tradeoff 2: Navigation Structure
(a) Navigation Structure
Option 1: Utilize a tab-based navigation system for straightforward access to core features.
Option 2: Implement a customizable dashboard allowing users to personalize their main screen with preferred content and features.
(b) Rationale
The decision to employ a tab-based navigation system (Option 1) stems from the desire to offer users a familiar and intuitive way to access core features. This structure ensures that essential functionalities are readily available and easily discoverable. By adhering to a standardized navigation approach, TrueLink's aims to enhance user satisfaction and ease of use. It reduces the learning curve for new users and provides a consistent experience across the app.
Design Tradeoff 3: Image Transformation Approach
Design Tradeoff 3: Image Transformation Approach
(a) Balancing Creative Freedom
Option 1: AI-Generated Completely New Images
Option 2: Background Modification while Retaining User's Face
(b) Rationale
Chosen Option: Option 2 (Background Modification while Retaining User's Face)
Reasons:
Preservation of Identity: Keeping the user's face unaltered ensures that their personal identity remains intact in the generated image. This is crucial for users who want their facial features to remain consistent and recognizable, especially in social contexts or professional profiles.
User Comfort and Trust: Users may feel more comfortable knowing that their facial features remain unchanged. This can foster a sense of trust in the app's capabilities, as it demonstrates a commitment to respecting and preserving the user's personal appearance.
Practical Applications: In scenarios where the user wants to showcase themselves in various settings (e.g., travel photos), maintaining their original facial expression and features can provide a more genuine representation of their experiences.