Task 1: Pitch
Ever worried what they’ll think if you only ‘like’ your other friend’s post? Want to stop scrolling and wasting hours on unfulfilling content? Minimaloo, a new simplistic social media platform, provides only essential features needed to connect with friends and loved ones, a few tools to help you be more efficient on the app, and nothing more!
Minimaloo has only two main pages, always accessible via icons on the customizable navigation bar, Feed and your Profile. Feed is simple. It shows you new posts from friends, that’s it! No ads, no recommended content. It has two tools to help you manage time: the option to clear posts from your feed by marking them as “seen”, and a counter that periodically tells you how many posts you’ve seen. Now your Profile. On this page, manage all your information and privacy settings. Privacy is super important so it’s immediately visible (via an icon) on your Profile. In privacy settings, set visibility settings for posts and friends simply by scrolling through a list and selecting the visibility for each post/friend. While viewing posts on your Profile, set visibility settings for an individual post on the fly via an icon at the top of the post. Likewise for friends’ visibility settings when viewing their profiles’. Oh, and all that stress from “Likes”? Gone! “Likes” are only visible to the poster and “Liker”. You can still support/acknowledge while not stressing over others’ judgements.
Search for friends and groups via the familiar search bar. Visit a page frequently? Bookmark it and add a corresponding icon to the customizable navigation bar. Manage bookmarks right from your Profile.
If you are someone who has enough worries and doesn't want social media to be one of them, start your journey towards a more enjoyable life with Minimaloo!
Task 2: Functional Design
Concepts
Concept: User
Purpose: Authenticate Users
Principle: After a user registers with a username and password, they can authenticate as that user by providing a matching username and password
State:
registered: set User
username, password: registered -> one String
Actions:
register (n, p: String, out u: User)
authenticate (n, p: String, out u: User)
Concept: Session [User]
Purpose: Authenticate user for extended period
Principle: after a session starts (and before it ends), the getUser action returns the user identified at the start
State:
active: set Session
user: active -> one User
Actions:
start (u: User, out: s: Session)
getUser (s: Session, out u: User)
end (s: Session)
Concept: Post
Purpose: Display content
Principle: A user can start a post, add content of their liking, which can include text, images, etc., and submit the post for (allowed) users to view
State:
posts: set Post
content: posts -> content
author: posts -> User
dateCreated: posts -> one Date
id: posts -> one ID
Actions:
create (c: Content, u: User, out p: Post)
delete (p: Post)
update (c: Content)
getPost (id: ID, out p: Post)
getAllPosts (a: User, out p: set Post)
Concept: Friend [User]
Purpose: Relates two users by allowing them to view each other’s content
Principle: When a user makes a new post, it will be sent to all of their friends for viewing (unless they had their access manually reduced)
State:
users: set User
friends: users -> set User
feed: users -> set Post\
Actions:
addFriendship (u1: User, u2: User)
removeFriendship (u1: User, u2: User)
getUserFriends (u: User, out f: set Friend)
getFeed(u: User)
addToFeed (u: User, p: Post)
removeFromFeed (u: User, p: Post)
Concept: ItemTimer [User]
Purpose: Keeps track of time that user is on an item
Principle: A timer is set to start at time t0 and finish after duration dt, t0 is when the user first views an item, and after duration dt if the viewer is still on the item, it will be marked as seen
State:
users: set User
seen: users -> set Items
startTime: one Date
duration: one Number
currentTimePassed: one Number
Actions:
setStart (t: Date)
setDuration (dt: Number)
stopTimer ()
continueTimer ()
resetTimer ()
getTimePassed (out n: Number)
isFinished (out result: Boolean)
system finished (status: String)
addToSeen (i: Item)
removeFromSeen (i: Item)
getSeen (out i: set Items)\
Concept: Bookmark [User]
Purpose: Directly navigates a user to a particular page on the site
Principle: The user navigates to a page, bookmarks the page, and can later select that bookmark to navigate to the page in one step
State:
users: set User
bookmarks: users -> set Bookmark
name: bookmarks -> one String
destinations: bookmarks -> one Page\
Actions:
create (u: User, name: String, destination: Page)
delete (u: User, name: String)
rename (u: User, name: String)
getBookmarks (u: User)
getDestination (u: User, name: String, out destination: Page)
Concept: ViewingRestrictions [User]
Purpose: Manages viewing access of items between users that are friends
Principle: If user 1 has restricted viewing access to another user’s item(s), user 1 will not be able to view the item(s) even if they are friends
State:
users: set User
items: users -> set Items
restrictedUsersPerItem: items -> set User\
Actions:
unrestrictUser (u1: User, u2: User)
restrictUser (u1: User, u2: User)
unrestrictUserOneItem (u1: User, u2: User, i: Item)
restrictUserOneItem (u1: User, u2: User, i: Item)
getRestrictedUsers (u1: User, out u: set User)
getRestrictedUsersOneItem (u1: User, i: Item, out u: set User)
isUserRestricted (u1: User, u2: User) isUserRestrictedOneItem (u1: User, u2: User, i: Item)
addItem (u: User, i: Item)
removeItem(u: User, i: Item)
Synchronizations
App Minimaloo
include User
include Session[User]
include Post
include Friend [User]
include ItemTimer [User]
include Bookmark [User]
include VisibilityRestrictions [User]
include Chat [User]
sync login (username: String, password: String, out s: Session)
when User.authenticate(username, password, out user)
Session.start(user, out session)
sync logout (s: Session)
Session.end(s)
sync sharePost (c: Content, u: User)
when Post.create(c, u, out p)
ViewingRestrictions.addItem(u, p)
Friend.getUserFriends (u, out friends)
for (f of friends) ViewingRestriction.isUserRestrictedOneItem (u, f, p)
Friend.addToFeed (f, p)
sync deletePost (post: Post, n: String, p: String)
when User.authenticate(n, p, out u)
(u == post.author) => Post.delete(post)
Friend.getUserFriends(u, out friends)
VisibilityRestrictions.removeItem(u, p)
for (f of friends) Friend.removeFromFeed(f, post)\
sync removeSeenPosts (s: Session, u: User, p: Post)
when Session.end(s)
ItemTimer.getSeen(posts)
for (p of posts) Friends.removeFromFeed(u, p)\
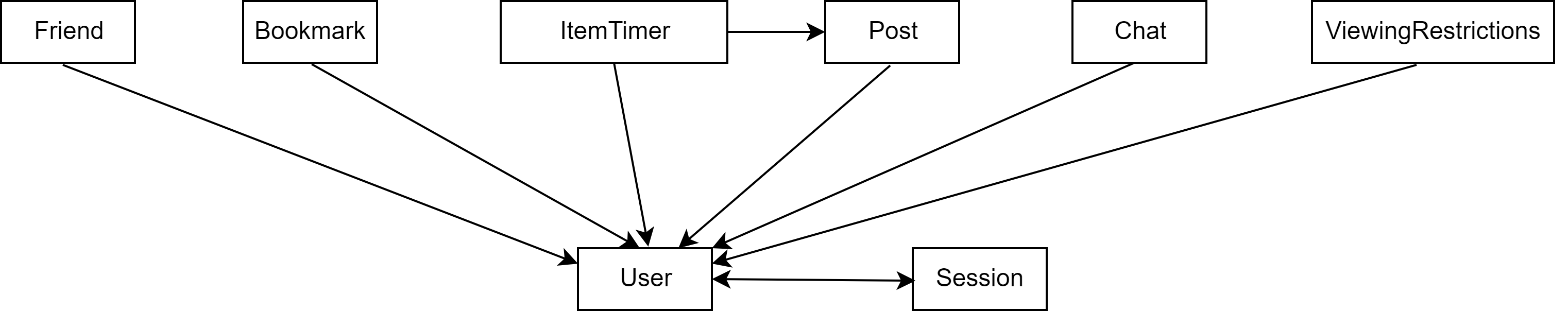
Dependency Diagram

Task 3: Wireframes
Task 5: Tradeoffs
Choosing the Concept to Handle Viewing Restrictions
Options: Let the Friend concept handle it, make a new concept for it (ViewingRestrictions), use the AccessManager concept from Assignment 2 I chose the second option. I had considered the first option because befriending another user initially grants a user viewing access to the other user’s posts. However, I decided that access details could be generalized and used elsewhere, say, in a Group of users, where not all the users are necessarily friends but can share posts with the group members. For the third option, I started implementing AccessManager to store pairs of users and have the first user assign the “access level” of the second. However, I realized we could simply check if a user is a friend of another for access and then override the access with ViewingRestriction.
When to Remove Seen Posts
Options: After time limit reached, when user leaves/refreshes Feed, at the end of their session I chose the second option because removing seen posts at the time limit would be inconvenient for the user if they had not actually seen the post. This caused me to add the seen/unseen checkbox that the user can click. I also accounted for the user not logging off when exiting the app, which also supports the second option more than the third.
Should Navigation Bar be a Concept?
Options: Make Navigation Bar concept, make a generalized Utility Bar concept (e.g. can support macros), only use Bookmark concept I chose the third option because I felt Navigation/Utility Bar are more so interface implementations for useful resources rather than a concept. Since I thought of the Home and Profile icons on the navigation bar as permanent bookmarks, I thought that the concept of the bookmark was enough.