Task 1: Broad Application Goals
Name: Minimaloo
Intended Audience: People who want to use social media to stay connected but not be overwhelmed by too many features and by social pressures, and decrease their time on social media.
Value (beyond existing apps): Minimaloo is a social media app that provides a minimalist experience, not just usage-wise, but mentally as well. Without the overwhelming amount of features and social pressure found in current popular social media apps, the user can focus on what is really important, maintaining connections with family and friends, and reducing time spent on social media to spend more time living life.
Task 2: Brainstorming Concept Ideas
- Shortcuts: can be created by users, allows them to navigate to a specified entity’s page in one tap, can be added to the navigation bar (extra?) (original)
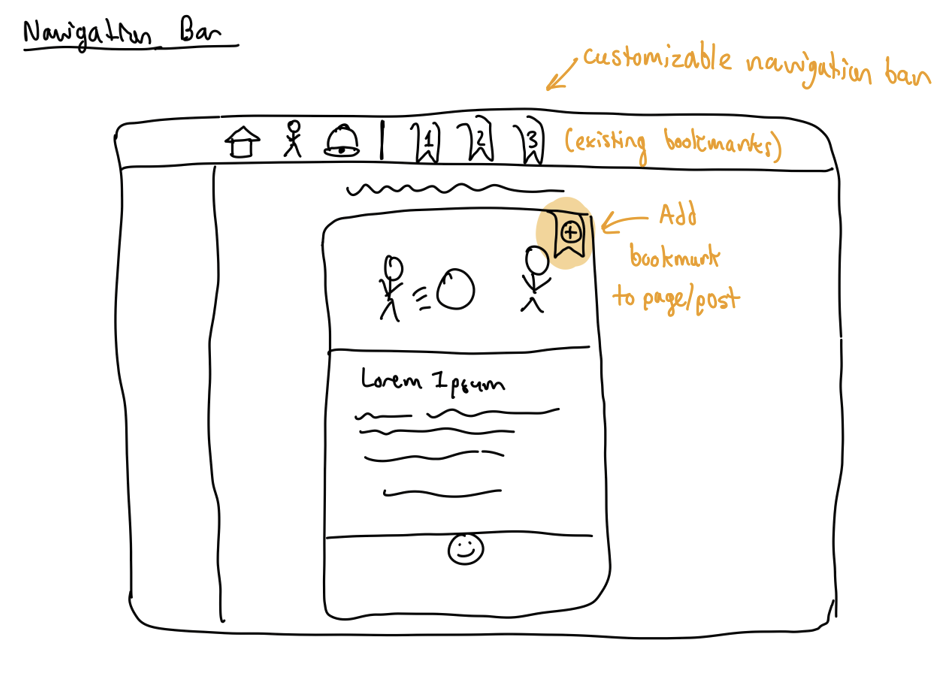
- Customizable Navigation Bar: user can edit the navigation bar to have any features/tabs they want, including elements they created themselves (original)
- Chats: ability for users to send messages to one another, either one to one or in a group
- Search Bar: search for entities (e.g. users, events, locations) by entering names and/or keywords
- Text-to-Speech: reads aloud content on the current page
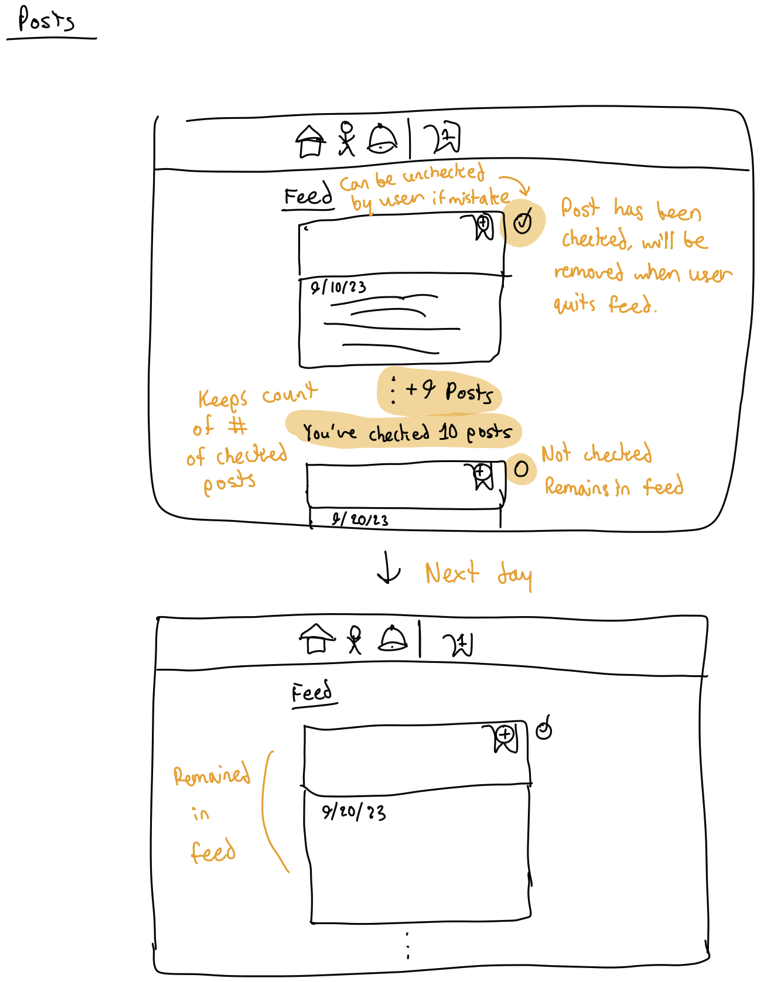
- Seen-Posts Counter: keeps count of how many posts the user has seen in the day so far and lets them know (original)
- Event Profiles: pages for events that can be created by users, contains information relevant to the event
- Reactions: “react” to a user’s post by choosing an emoji to express your feelings towards someone’s post, seen by the person who posted
- Translations: translate content on the current page into another language, can be toggled by user
- Bookmarks: a list of posts marked by the user for quick access in the future
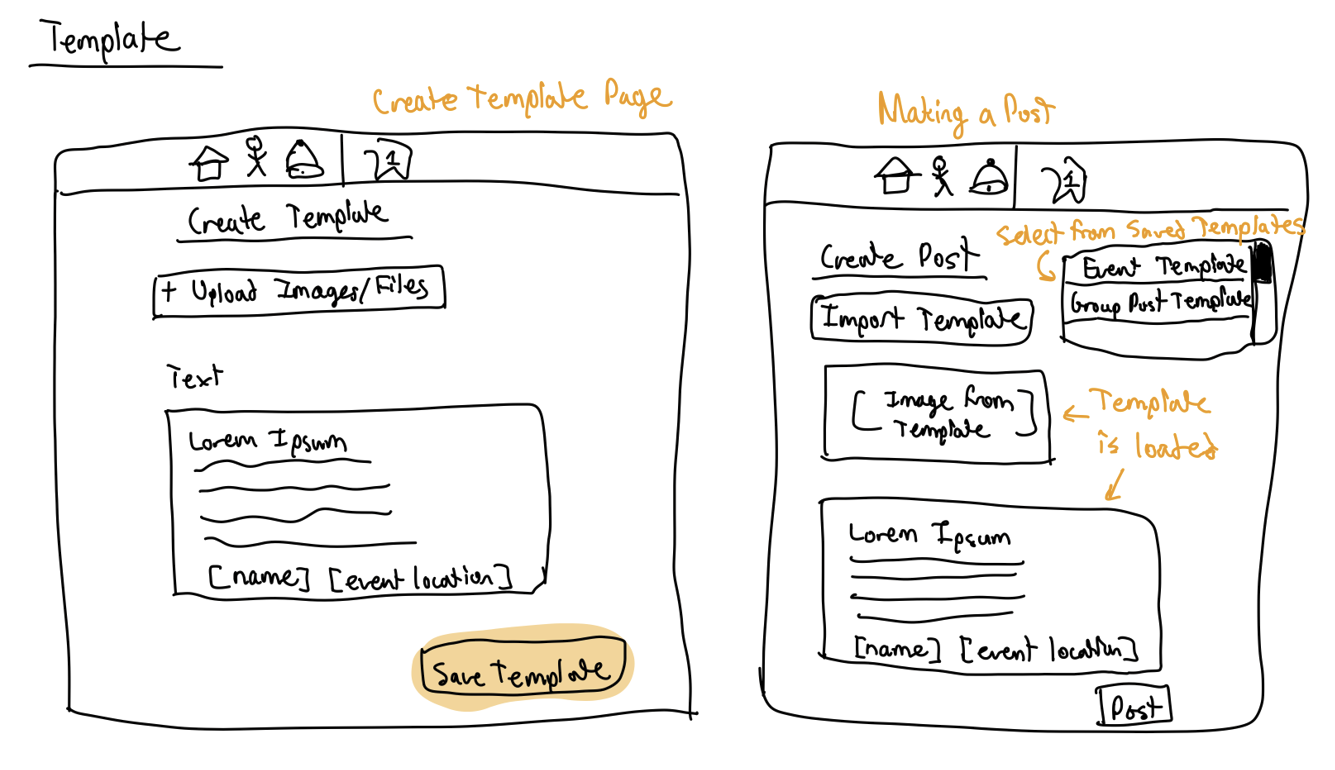
- Templates: content/formats the user can import into a post and edit to make similar posts much more efficiently (original)
- Group Profiles: a page showing group posts, the group’s chat, and group members
- Entity Visibility Toggle: an option on each entity (post, event, group) that users can select to visit the visibility and privacy settings for that specific entity (original)
- Location/Building Profiles: pages for locations that can be managed by users of another party, contains information relevant to the location/building
- User Profiles: a page showing a user’s information and posts, managed by the user
- Speech-to-Text: the user can verbally communicate to the device where they want to navigate to, user can dictate a message to be sent via chat
- Friends List: allows user to view all their friends and the visibility settings they have in place for each friend
- User Tags: each user has a unique tag that can be searched and make finding them easier
- Notifications: keep notifications off by default, user can turn them on
- Schedule Send: user can make the app send a drafted post on their behalf at a later time
- Feed filters: filter your feed to only show posts from certain specified users or groups
- Content Moderation: make sure all content that is posted on the platform is not inappropriate and is not endangering anyone
- Friend Coupons: restaurant/cafe coupons that the user can share with a friend and redeem it together (encourages in-person interaction) (original)
- Voice Call: allows users to chat via voice/phone call
- Video Call: allows users to chat via video call
- Report: allows users to report posts that are inappropriate, that may put someone in danger, or that show that someone is in danger
- Verbal Summaries: app can verbally summarize your feed for the day so the user can listen to it on-the-go, uses generative AI
- Feed of Unseen Posts: feed only shows the users new posts from their friends that they have not seen, seen posts are removed from the feed
Task 3: VSD Analysis
Observation: Criterion - Stakeholders, Prompt - Variation in Human Ability, Features - Text-to-Speech, Speech-to-Text, Chats, Voice Calls, Video Calls
How might the app account for and accommodate variation in physical abilities?
Design Response: The Text-to-Speech and Speech-to-Text features allow users with limited vision and/or motion control to listen to content displayed on the page, and chat by speaking out their message. Users with limited hearing can use the chat feature or video calls (allowing communication through sign language), or voice calls if an automatic caption generator is added. Text-to-Speech and Speech-to-Text also benefits people with full hands who want to send a message or listen to content.
Observation: Criterion - Stakeholders, Prompt - Changing Hands, Features - Chats, Bookmarks, Group Profiles, User Profiles, Friends List
How can ownership of a group profiles/group account/event/etc. be transferred smoothly? What about if the user passes away?
Design Response: For group profiles/accounts and events, a feature allowing the assignment of backup owners can be added. That way, when the entity’s administrator(s) leave or disown the entity, the backup owners would take charge.
The user can assign a trusted backup email to access their account in the case that they pass away. To protect their privacy upon their death, the user can choose what content the trusted user would have access to.
Observation: Criterion - Time, Prompt - Sustained Friendships, Features - Chats, Reactions, Friends List, Friend Coupons, Voice Call, Video Call
How will the app influence how people make and sustain friendships and family relationships?
Design Response: Other than making posts and viewing and reacting to the posts of friends and family to catch up with each other’s lives, people can have more intimate conversations via chat, voice calls, or video calls. The Friend Coupons feature will help sustain healthy relationships by incentivizing spending valuable time in-person with friends/family. The feature can be extended to include discounts to the theater or amusement parks and not just restaurants/cafes.
Observation: Criterion - Values, Prompt - Choose Desired Values, Features - Shortcuts, Customizable Navigation Bar, Chats, Reactions, Templates, Entity Visibility Toggle, User Tags, Notifications, Schedule Send, Friend Coupons, Voice Call, Video Call, Verbal Summaries, Feed of Unseen Posts
Design Response: Three desired values that my app would ideally support are self-gratitude, appreciation of the simple things in life (e.g. spending time with friends and family), and privacy. Features such as Shortcuts and Templates would help users perform actions more efficiently and spend less time on the platform. Friend Coupons incentivize users to interact in-person and not just chat online. Visibility Toggles on all users’ entities (e.g. posts) makes privacy controls more accessible to users.
Observation: Criterion - Time, Prompt - Long-Term Health and Well-Being, Features - Shortcuts, Customizable Navigation Bar, Reactions, Templates, Notifications, Friend Coupons, Verbal Summaries, Feed of Unseen Posts
How might interactions with my app on a daily basis influence health and well-being?
Design Response: Current social media platforms have shown to result in more mental health issues for users due to constant exposure to social pressures. My app’s focus on reducing time spent on social media and making user activities private, not public (e.g. reacting to someone’s post), would help reduce these pressures. Many people are relearning social skills after isolation from the pandemic. The Friend Coupons can help such users ease back to in-person interactions.
Task 4: Identifying Concepts
User (from Lecture)
Session (from Lecture)
Profile [Entity] Purpose: Display information about an entity/element in an organized fashion. Principle: Whenever an entity is accessed, its information is gathered and displayed, adhering to the corresponding format and visibility/access settings
Navigation Bar [Entity] Purpose: Display useful navigation items to users Principle: When a user is navigating a website, the user can select an item on the navigation bar that will automatically transport them to a certain page.
Bookmark [Page] Purpose: Directly navigates a user to a particular page on the site Principle: The user navigates to a page, bookmarks the page, and can later select that bookmark to navigate to the page in one step
Post [Content] Purpose: Displays content and allows interaction with the content Principle: The user begins a post, adds content of their liking, which can include text, images, etc., and submit the post for (allowed) users to view, react to, etc.
Feed Purpose: Displays multiple pieces of content/information Principle: When the user visits the Feed page, they are presented with content (posts, events, information, etc.) that they have at least viewing access to
Template [Content] Purpose: Contains content that can be reused Principle: After saving content in a template, the user can import the template’s content into future posts rather than starting from scratch.
Access Manager Purpose: Manages other users’ ability to access the main user’s data and send the main user data Principle: The main user can set specific users to only be able to view a subset of all the main user’s content and whether the specific user can message them
Search [Input] Purpose: Looks for data/entities related to the input Principle: When the user inputs i, data/entities containing i or something related to i as a field/property are returned as output
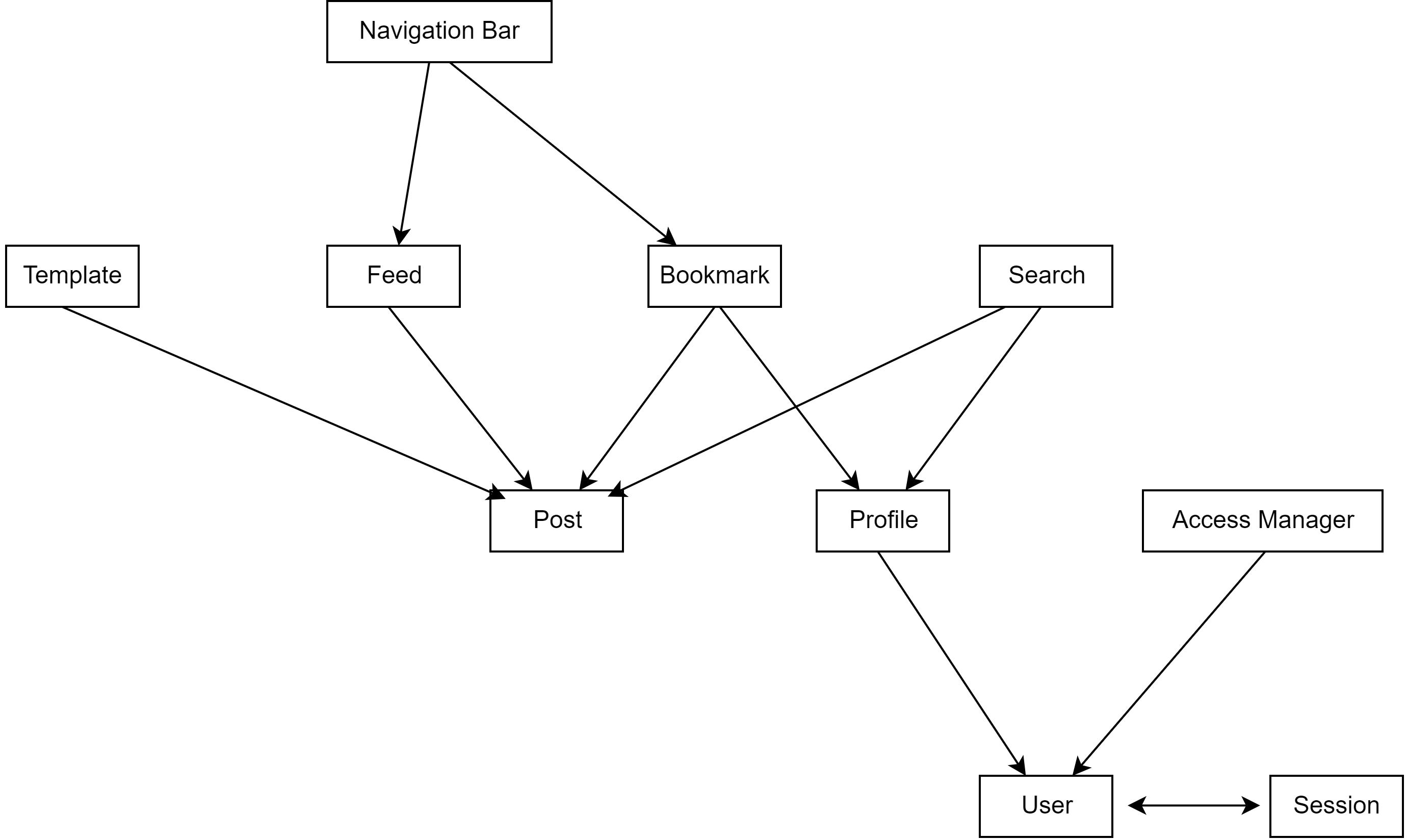
Task 5: Dependence Diagram

Task 6: Sketching Concept UIs