Convergent Design
Product Pitch
App Name: Veil
Veil is designed for introverted individuals who seek meaningful connections, prefer real-life interactions, and socialize comfortably. Unlike traditional extrovert-oriented social media platforms, Veil focuses on connecting you with like-minded individuals based on shared interests and goals. For its users, Veil is a place where they can be themselves without the pressure to overshare or constantly update their life.
Key Functionality:
Contens Cabinet: You will curate your own "Kunstkammer" (cabinet of curiosities), and Veil will help you to discover and connect with people who share your passions, values, and objectives, fostering relationships built on substance rather than superficiality.
Meetup: Find solace in knowing that you can meet and connect with strangers in real-life settings where you all work towards a common goal or interest, making social interactions more comfortable.
Veil: Say goodbye to judgment and comparison. Veil encourages you to share your authentic self, unburdened by the pressure of presenting a curated facade. You can choose to share anything from your thoughts, feelings, and experiences to your favorite books, movies, and music. At the meantime, you can chose to veil or unveil any part of your "Kunstkammer" to control what you share with whom.
Functional Design
Starting with default "User" and "Session" concepts, since they are foundational for user authentication and management in any social app. Then, I will add the following concepts to build the key functionality of Veil.
Concept: User
Purpose: To authenticate users.
Principle: After a user registers with a username and password, they can authenticate as that user by providing a matching username and password.
State:
registered: Set of UsersUsername,Password:registered-> one String
- Actions:
Register(username: Username, password: Password, out user: User)Authenticate(username: Username, password: Password, out user: User)
Concept: Session [User]
Purpose: To authenticate the user for an extended period.
Principle: After a session starts (and before it ends), the
GetUseraction returns the user identified at the start.State:
active: Set of Sessionsuser:active-> one User
- Actions:
Start(user: User, out session: Session)GetUser(session: Session, out user: User)End(session: Session)
The following concepts are building blocks for Veil functionality and interactions.
Concept: Contents Cabinet
Purpose: To enable users to curate and showcase their contents of interests, fostering connections based on shared passions.
Principle: Users create personalized cabinets filled with their favorite hobbies, interests, and possessions, allowing others to discover and connect over shared passions.
State:
Cabinet: Set of Cabinets
constGrid: Set of Grids
constContent: Set of Contentscabinet:user-> one UserContent:tagged-> Set of Tagsgrid:tagged-> One Tag
constDiscoverable: set of unveiled contents
- Actions:
CreateCabinet(u: User, c: Cabinet): Create a new cabinet for a user.AddContentToCabinet(c: Cabinet, con: Content): Add content to a user's cabinet.TagContent(con: Content, tag: Tag): Tag content with keywords.RemoveContentFromCabinet(c: Cabinet, con: Content): Remove content from a user's cabinet.CreateGrid(c: Cabinet, g: Grid): Create a grid in a user's cabinet.GridView(c: Cabinet): Present a user's cabinet in a grid view, which is categorized by tags.DeleteCabinet(c: Cabinet): Delete a user's cabinet.
Concept: Veiling
Purpose: To grant users control over their content sharing while fostering authentic connections.
Principle: Users curate content in their cabinets, choose what to veil or unveil, and share it with connections who resonate with their interests.
State:
VeiledContent: Set of VeiledContents
constVeilStatus: Set of VeilStatuses
constVisibility: Set of Visibilities
- Actions:
VeilContent(con: Content(s), status: VeilStatus, visibility: Visibility): Veil content so that it is only visible to desired groups of people.UnveilContent(con: Content(s), status: VeilStatus, visibility: Visibility): Unveil content so that it is visible to desired groups of people.ShareContentWithConnection(con: Content(s), connection: Connection): Share veiled content with a connection.
Concept: Connect
Purpose: To encourage users to build meaningful connections with others.
Principle: Users could connect with other users based on shared interests, activities, or goals, fostering genuine connections.
State:
Connection:connected-> Set of Connections.ConnectionRequest: Set of ConnectionRequests.
constConnectionRequestStatus: Pending/ Accepted/ Rejected.
- Actions:
SendConnectionRequest(u1: User, u2: User/Group): Send a connection request from one user to another.ConnectAndMeetup(u1: User, u2: User/Group): Connect with another user and suggest a meetup.AcceptConnectionRequest(u1: User, u2: User/Group): Accept a connection request.RejectConnectionRequest(u1: User, u2: User/Group): Reject a connection request.RemoveConnection(u1: User, u2: User/Group): Remove an existing connection.
Concept: Meetup
Purpose: To facilitate real-world and virtual connections while prioritizing user safety.
Principle: Users can suggest or organize or join meetups. Meetups can be open or private.
State:
Meetup: Set of meetups
constAttendee: Set of Attendees(Users)
constMeetupType: Open/ Private | Virtual/ Real-world
constMeetupStatus: Upcoming/ Ongoing/ Completed
constMeetupInvitationStatus: Pending/ Accepted/ Rejected
- Actions:
CreateMeetup(u: User, m: Meetup, type: MeetupType): Create a new meetup.JoinMeetup(u: User, m: Meetup): Join an existing meetup.LeaveMeetup(u: User, m: Meetup): Leave a meetup.CancelMeetup(u: User, m: Meetup): Cancel a meetup.InviteUserToMeetup(u1: User, u2: User, m: Meetup): Invite a user to a meetup.AcceptMeetupInvitation(u: User, m: Meetup): Accept a meetup invitation.VerifyAttendee(u: User, m: Meetup): Verify the identity of an attendee.
Concept: Tag
Purpose: To enhance content discoverability.
Principle: Users tag their content with keywords, making it easier for others with similar interests to discover and connect.
State:
Tag: Set of Tagstagged:Content-> Set of Contents
consttags: Set of Tags
- Actions:
AddTagToContent(con: Content, tag: Tag): Add a tag to a content item.RemoveTagFromContent(con: Content, tag: Tag): Remove a tag from a content item.
Concept: Discover
Purpose: To promote potential connections based on shared interests.
Principle: Users tag their content with keywords, making it easier for others with similar interests to discover and connect.
State:
Discover: Set of Discoveries
constDiscoverType: User/ Content
constDiscoverPreference: Set of Tags
constDiscoverStatus: Veiled/ Unveiled
- Actions:
DiscoverUser(u: User, type: DiscoverType, preference: DiscoverPreference): Discover users based on shared interests.DiscoverContent(u: User, type: DiscoverType, preference: DiscoverPreference): Discover content based on shared interests.UpdateDiscoverPreference(u: User, preference: DiscoverPreference): Update discover preference.
App-level Actions
ConnectAndMeetup
Purpose: To facilitate users in connecting and setting up meetups with their connections.
Principle: Users can send connection requests to others and, upon acceptance, organize meetups with their connections.
Sync between "Connect" and "Meetup"
Connect.SendConnectionRequest(user1: User, user2: User)Connect.AcceptConnectionRequest(user1: User, user2: User)sync:Meetup.CreateMeetup(user: User, meetup: Meetup)->Meetup.InviteUserToMeetup(u1: User, u2: User, m: Meetup)
UnveilAndTagForDiscoverability
Purpose: To make user content discoverable through unveiling and tagging.
Principle: Users can unveil their content and tag it with keywords to enhance discoverability.
Actions:
Veiling.VeilContent(user: User, content: Content, status: VeilStatus)syncDiscover.UpdateDiscoverPreference(user: User, preference: DiscoverPreference)AddTagToContent(user: User, content: Content, tag: Tag): Add a new tag to a user's content. syncDiscover.UpdateDiscoverPreference(user: User, preference: DiscoverPreference)
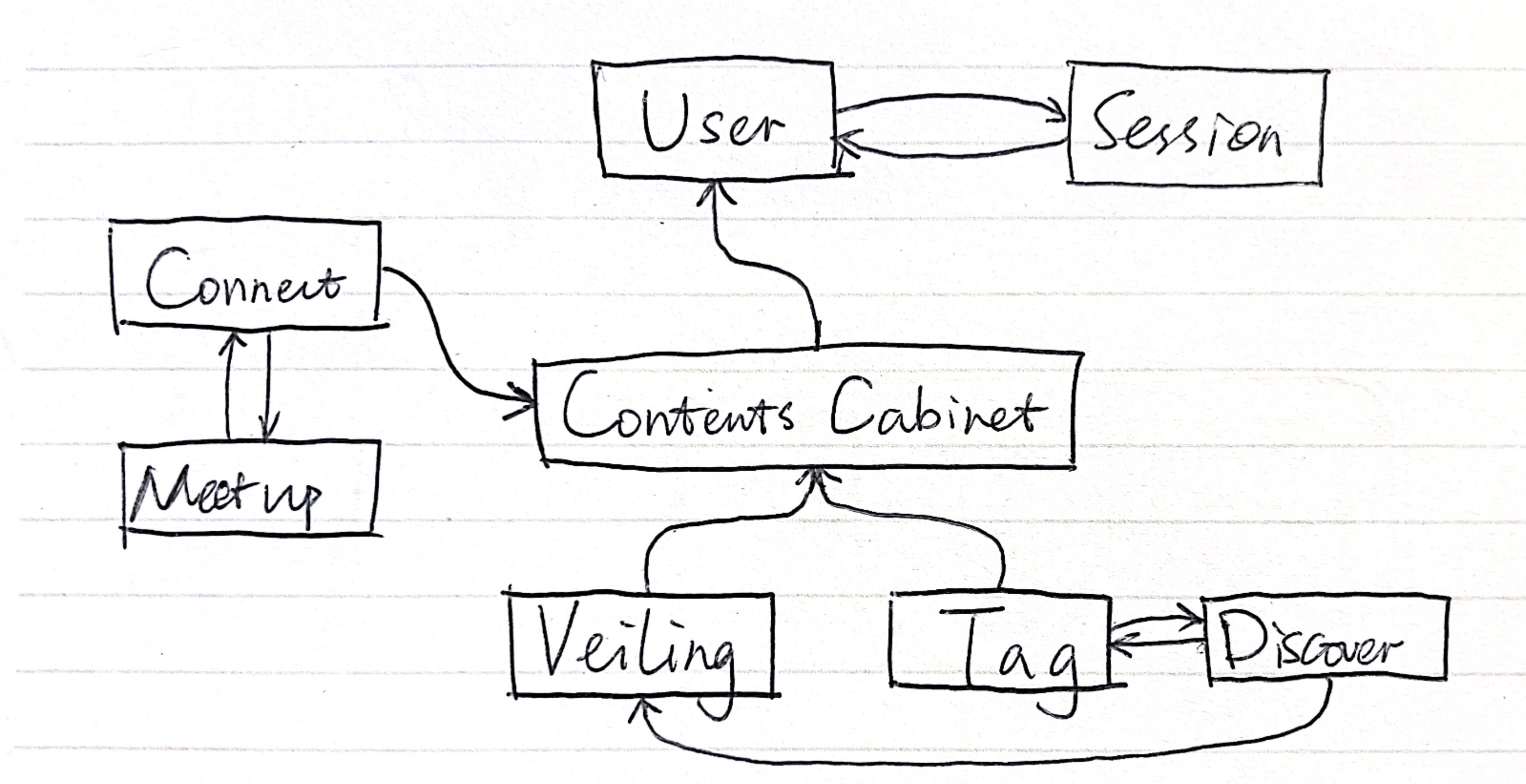
Dependence Diagram
Based on the above concepts, I created the following dependence diagram to illustrate the dependencies between concepts.

Wireframes Design
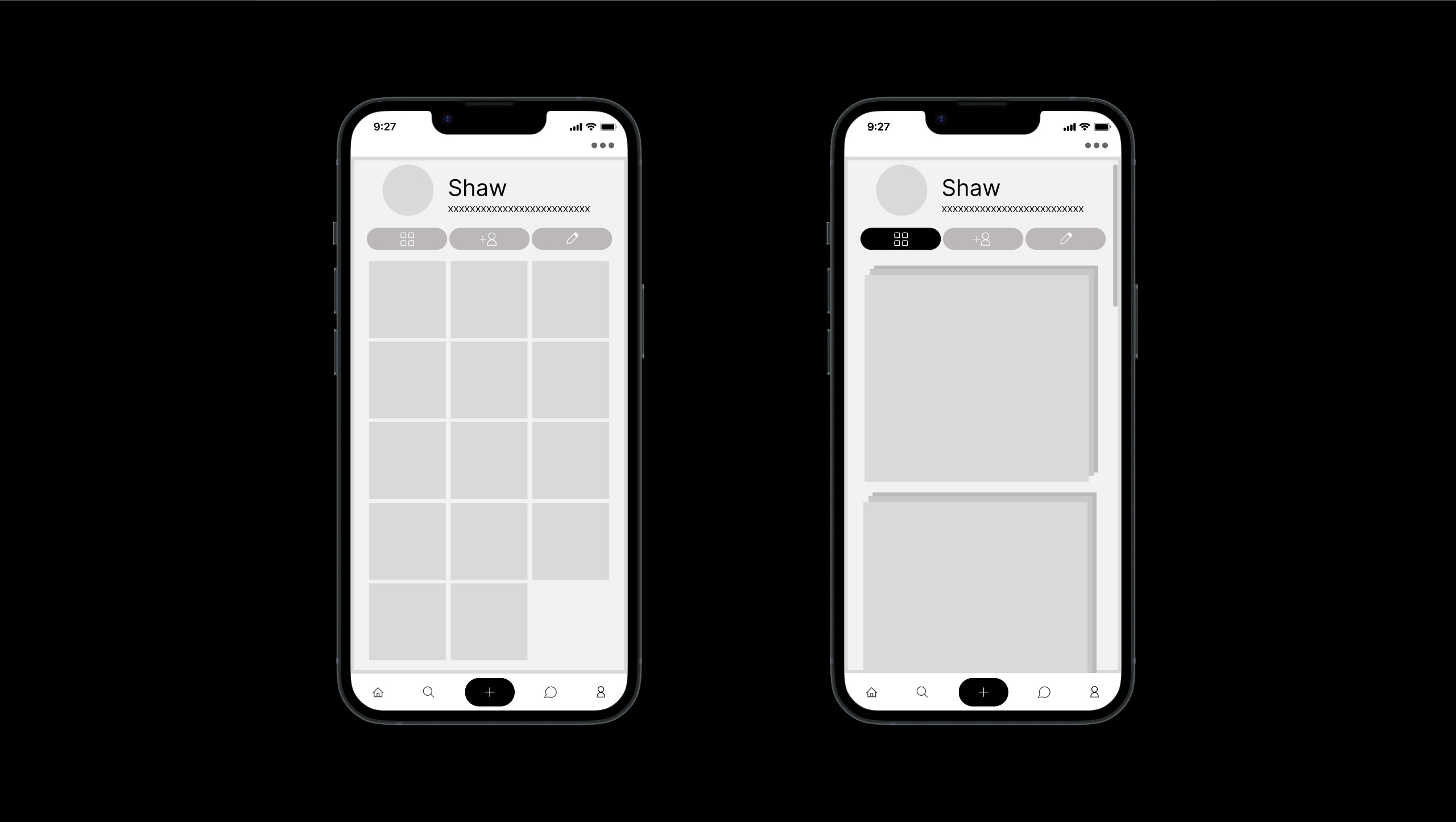
Cabinet Page
noraml view & grid view
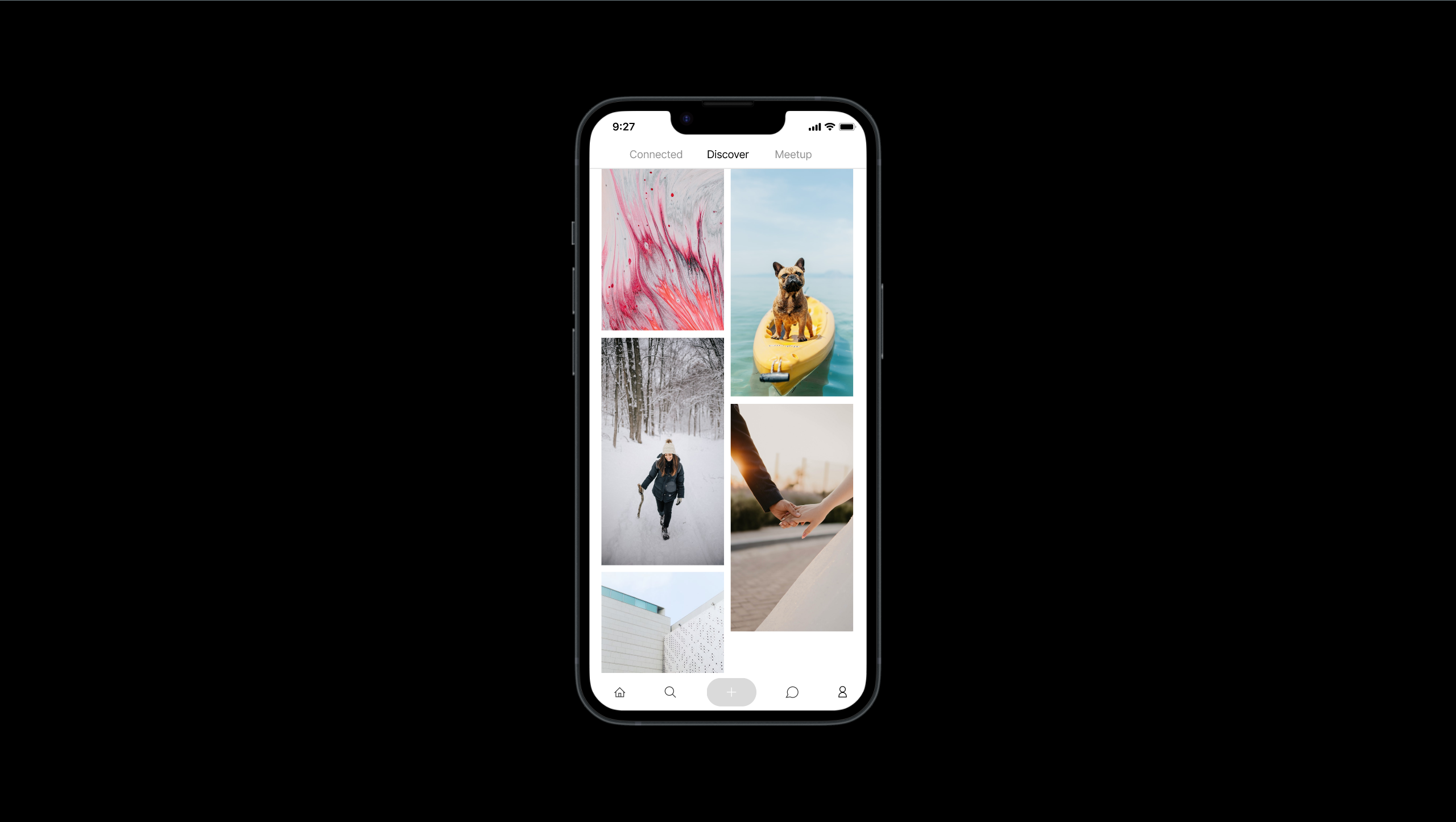
Discover Page
recommended contents from other users
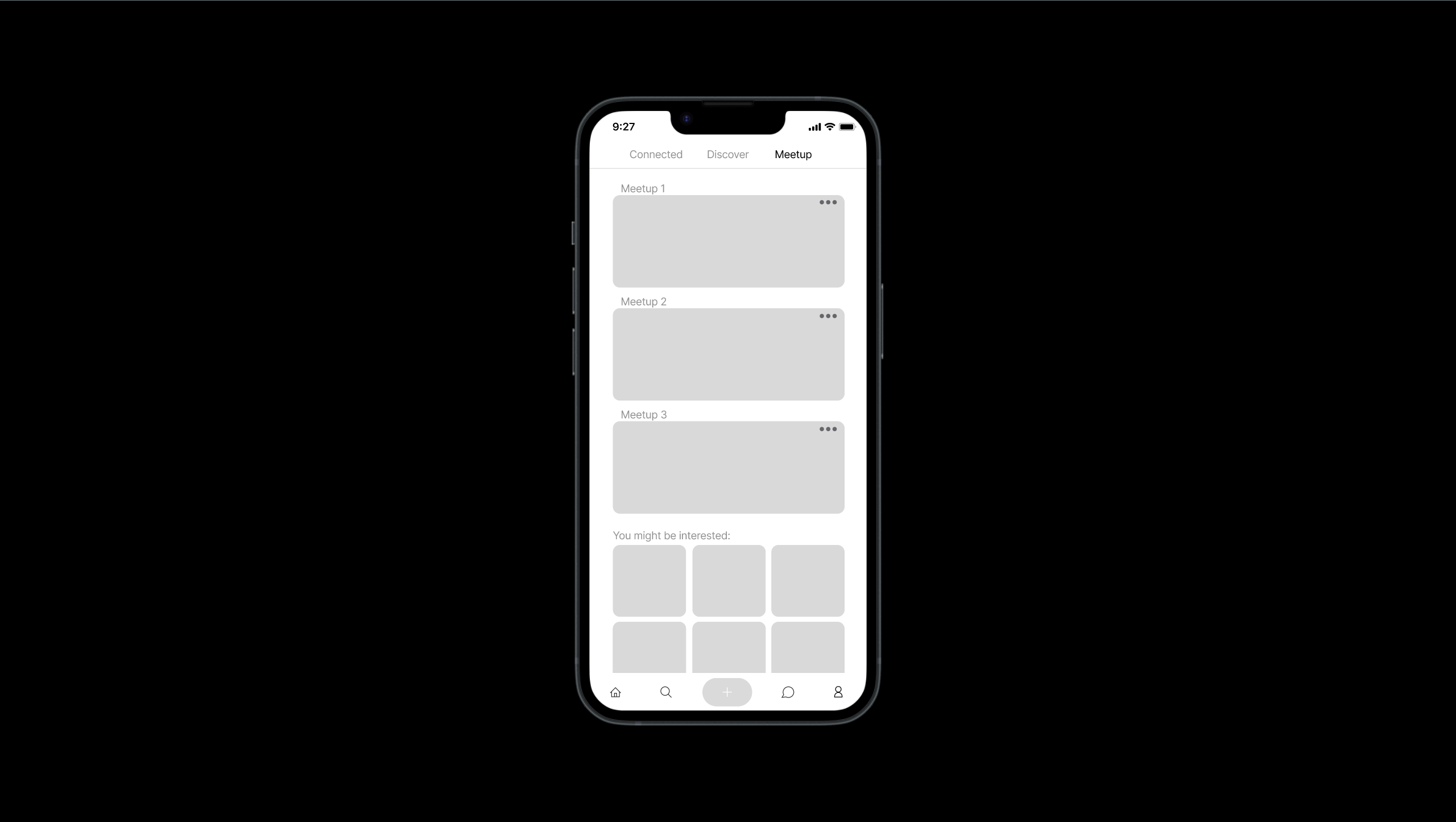
Meetup Page
upcoming meetups and recommended events
Tradeoffs
Alternative to Pofile
Dilema: Enabling users full control over their content sharing, say "Veiling", conflicts with the openness of social media and may potentially limit the number of connections users can make.
Tradeoff: The subtlty of balencing between keeping authenticity and opening up to social interactions is hard to achieve. The current design of Veil is centered on the concept Contents Cabinet, which is a more introvert-oriented way of representing oneself on social media. The ethos lies in the idea that one's profile is no longer chronological, but rather a collection of their interests and passions. The contents cabinet is a more static place where users can be themselves without the pressure to overshare or constantly update their life. Ideally, this encourages users to share more meaningful content. However, this design may limit the user's activeness and engagement in instant shareouts like Instagram stories.
The Veil
Dilema: The concept of "Veil" is a double-edged sword. On the one hand, it enables users to control their content sharing and protect their privacy. On the other hand, it may limit the exposure of users' content and hinder the discovery of potential connections.
Tradeoff: By introducing Tag as an crucial concept, Veil aims to enhance content discoverability. Users can tag their content with keywords, organizing their cabint in to "grids", also making it easier for others with similar interests to discover and connect. However, this may add extra effort for users to tag, and the discoverability is also dependent on the veiling status of the content.
Pick and Choose
Dilema: After divergent design, I identified 8 key concepts for Veil. However, it is a tricky task to decide which concepts to keep and which to discard, such that the app is fully functional and conveys the core value proposition.
Tradeoff: Firstly, I ruled out "Notify", as it is not a core functionality of Veil. Nevertheless, the initial idea was to incorporate a quiter mechanism such that users are not bombarded with all kinds of notifications. Secondly, I decided to discard the "Time-limited Engagement", concentrating the focus on the contents cabinet and veiling. It is hard to achieve the balance between the two, and the time-limited engagement may add extra complexity to the app even though it is a nice-to-have feature.